
Adobe Animate 2019 Export Window button not fo... Adobe Community 10489226
Create 2 Buttons to go to the Home page and Previous Page. First Button to Go to Home page: - Create Object for Button or you can also use the default button. - then change the object to Button. By Right Click > convert to symbol (F8) > Type Button. - Fill in the Instance Name section. For example use buttonhome2.

Authoring panels in Animate
In this Adobe Animate tutorial, learn how to create HTML5 interactive buttons and set up timeline navigation using keyframes and code snippets.Full tutorial.

download icon adobe animate cc svg eps psd ai vector color Icon, Adobe
In Animate, select Edit > Preferences. On the General tab, select Object-level Undo from the Undo drop-down. Note that, you cannot undo some actions when using object-level Undo. Among these are entering and exiting Edit mode; selecting, editing, and moving library items; and creating, deleting, and moving scenes.

How to Create an Exit Button and Notifications in Adobe Animate CC Neicy Techno
Some basic scripting in Adobe Animate CC#AdobeAnimateTwitter: https://twitter.com/choobtorials

Top 102+ How to change opacity in animate
Button symbols in Animate have a special timeline composed of four distinct frames in order to emulate the various common states of a button. Learn how to design a button symbol to use.

How to create back button on adobe animate YouTube
1 Correct answer Colin Holgate • Community Expert , Jul 25, 2018 If you select the button and in Properties give it a name, say 'startBtn', this code would do what you need (the code would be in the frame where the button is, most likely frame 1): stop (); startBtn.addEventListener (MouseEvent.CLICK,dostart); function dostart (e:MouseEvent) {

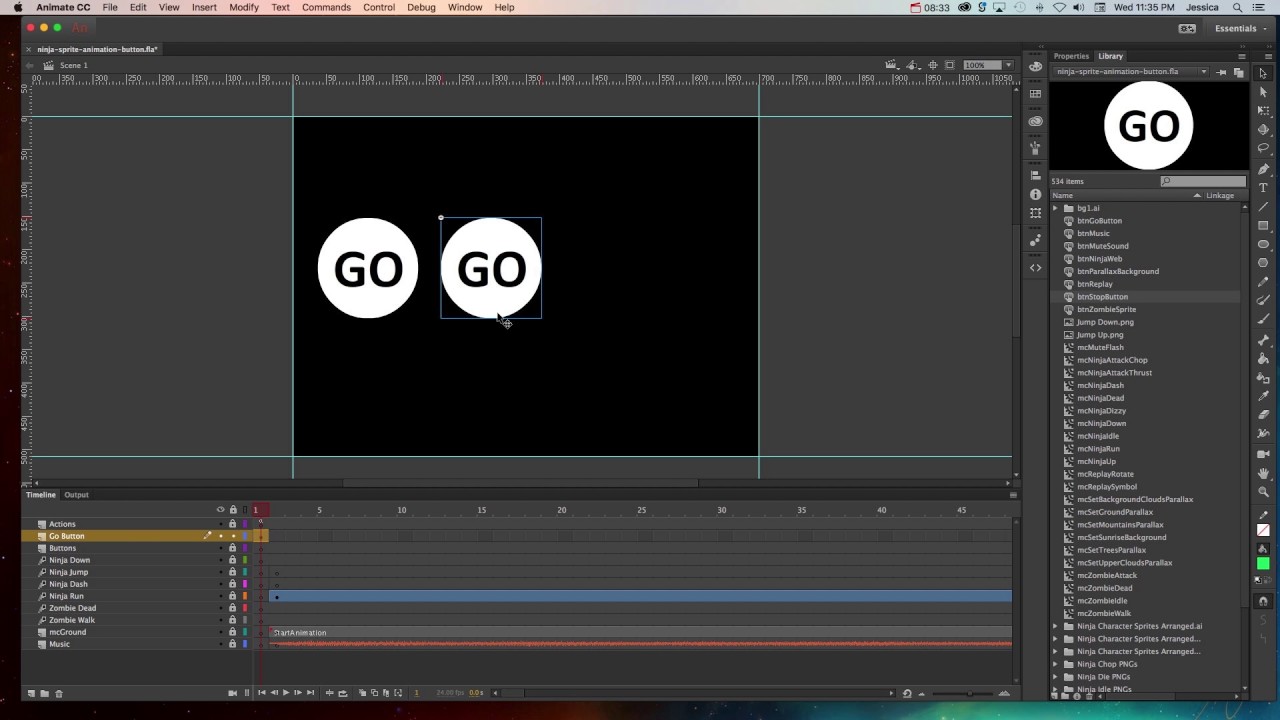
TUTORIAL BUTTON AND NEXT FRAME Adobe Animate YouTube
How to create buttons with Animate Last updated on May 23, 2023 Basic steps for creating buttons Decide what button type best suits your needs. Button symbol Most people choose button symbols for their flexibility. Button symbols contain a specialized internal timeline for button states.

Adobe Animate (Buttons) YouTube
This video demonstrates how to add sound to a button in Animate CC. Watch now to learn how to do it.
Tutorial Membuat Button Back, Next & Home di Adobe Animate Neicy Tekno
How to create buttons with Animate Terakhir dikemas kini pada 27 Dis 2022 Basic steps for creating buttons Decide what button type best suits your needs. Button symbol Most people choose button symbols for their flexibility. Button symbols contain a specialized internal timeline for button states.

How to create a button in Adobe Animate YouTube
This Adobe Animate 2020 beginning tutorial shows how to create buttons to jump from place to place in your timeline and activate graphical changes.

Adobe Animate How to Use Motion Tweens YouTube
In this Adobe Animate tutorial, learn how to create interactive buttons and set up timeline navigation using keyframes and code snippets. top of page. Angelo Montilla; Jul 20, 2023; 5 min read; Create interactive buttons and navigation in Adobe Animate. Updated: Aug 12, 2023. Want to read more? Subscribe to www.montilladesign.com to keep.

Animate Creating Buttons YouTube
In this tutorial, I will show you how to create an animated button in Adobe Animate 2022 Websitehttps://www.rees3d.com Subscribe to my channel by clicking th.

Animated Buttons in Adobe Animate YouTube
Learn all about Adobe Animate with Certitec - https://certitec.com/adobe-training/animate

Adobe Edge Animate CC Lesson 10 Button MouseOver Animation YouTube
Buttons in Animate (formerly Flash Professional) are symbols that contain four frames. Each frame of a button symbol represents a different state for the button: Up, Over, Down, and Hit. These states determine how a button visually behaves when the mouse is rolled over it or when the user clicks the button.

How To Create Playpause Button In Animate Cc Youtube Vrogue
Increase onion skin marker size on both directions equally. + drag towards right/left. + drag towards right/left. Shifts the entire range of onion skin markers to the right/left respectively. + drag towards right/left. + drag towards right/left.
Tutorial Membuat Button Back, Next & Home di Adobe Animate Neicy Tekno
Setting Up Button Interactivity. With the Selection Tool, click on the Button in the canvas, right-click and choose Convert to Symbol. Set the Type to Button. Click OK. Double click the Button, which will open up its own Timeline with four categories: Up, Over, Down and Hit. Move the playhead to the Over frame and add a new Keyframe.